Details
-
AboutJust another hacker doing hacky stuff AKA software engineer
-
LocationA galaxy far far away
-
Website
-
Github
Joined devRant on 12/17/2016
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
I managed to get a group of people to use an open source and privacy respecting service instead of its proprietary (surveillance) competitors today.
The experience was good for everyone and I wouldn't be surprised if at least some people who participated will remember this good working FLOSS solution.
My work is done here for the day :)12 -
Hey everyone,
We have a few pieces of news we're very excited to share with everyone today. Apologies for the long post, but there's a lot to cover!
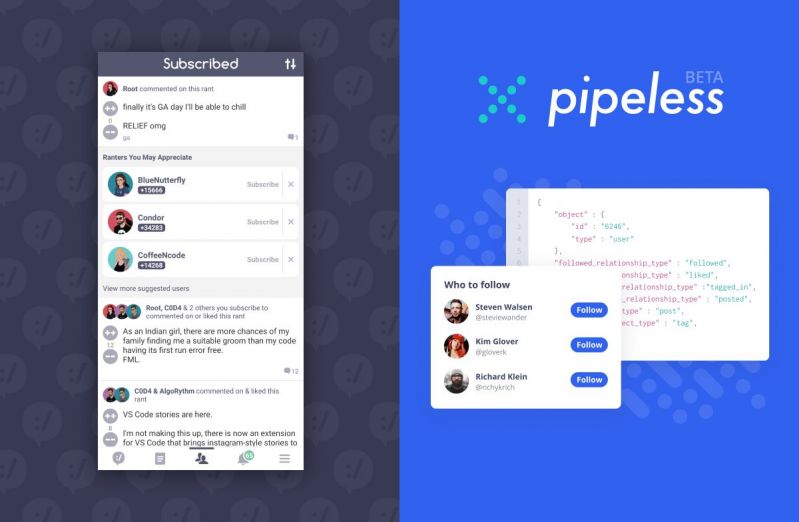
First, as some of you might have already seen, we just launched the "subscribed" tab in the devRant app on iOS and Android. This feature shows you a feed of the most recent rant posts, likes, and comments from all of the people you subscribe to. This activity feed is updated in real-time (although you have to manually refresh it right now), so you can quickly see the latest activity. Additionally, the feed also shows recommended users (based on your tastes) that you might want to subscribe to. We think both of these aspects of the feed will greatly improve the devRant content discovery experience.
This new feature leads directly into this next announcement. Tim (@trogus) and I just launched a public SaaS API service that powers the features above (and can power many more use-cases across recommendations and activity feeds, with more to come). The service is called Pipeless (https://pipeless.io) and it is currently live (beta), and we encourage everyone to check it out. All feedback is greatly appreciated. It is called Pipeless because it removes the need to create complicated pipelines to power features/algorithms, by instead utilizing the flexibility of graph databases.
Pipeless was born out of the years of experience Tim and I have had working on devRant and from the desire we've seen from the community to have more insight into our technology. One of my favorite (and earliest) devRant memories is from around when we launched, and we instantly had many questions from the community about what tech stack we were using. That interest is what encouraged us to create the "about" page in the app that gives an overview of what technologies we use for devRant.
Since launch, the biggest technology powering devRant has always been our graph database. It's been fun discussing that technology with many of you. Now, we're excited to bring this technology to everyone in the form of a very simple REST API that you can use to quickly build projects that include real-time recommendations and activity feeds. Tim and I are really looking forward to hopefully seeing members of the community make really cool and unique things with the API.
Pipeless has a free plan where you get 75,000 API calls/month and 75,000 items stored. We think this is a solid amount of calls/storage to test out and even build cool projects/features with the API. Additionally, as a thanks for continued support, for devRant++ subscribers who were subscribed before this announcement was posted, we will give some bonus calls/data storage. If you'd like that special bonus, you can just let me know in the comments (as long as your devRant email is the same as Pipeless account email) or feel free to email me (david@hexicallabs.com).
Lastly, and also related, we think Pipeless is going to help us fulfill one of the biggest pieces of feedback we’ve heard from the community. Now, it is going to be our goal to open source the various components of devRant. Although there’s been a few reasons stated in the past for why we haven’t done that, one of the biggest reasons was always the highly proprietary and complicated nature of our backend storage systems. But now, with Pipeless, it will allow us to start moving data there, and then everyone has access to the same system/technology that is powering the devRant backend. The first step for this transition was building the new “subscribed” feed completely on top of Pipeless. We will be following up with more details about this open sourcing effort soon, and we’re very excited for it and we think the community will be too.
Anyway, thank you for reading this and we are really looking forward to everyone’s feedback and seeing what members of the community create with the service. If you’re looking for a very simple way to get started, we have a full sample dataset (1 click to import!) with a tutorial that Tim put together (https://docs.pipeless.io/docs/...) and a full dev portal/documentation (https://docs.pipeless.io).
Let us know if you have any questions and thanks everyone!
- David & Tim (@dfox & @trogus) 53
53 -
Today I learned:
`/usr` stands for “universal system resources” not “user”
`/dev` stands for “device” not “development”
Had no idea.31 -
root@gf # date; mv gf $HOME; watch movies; touch; split; finger; unzip; fsck; touch; fsck; yes; yes; fallocate -l20M "cream"; zip; sleep
Happy Valentine's Day everyone 😉10 -
My boss just designed this and asked me to implement it, without asking for any input.
I was a UX designer at my previous job. This makes me want to cry. 19
19 -
Was looking at a Back End Dev job posting and one of the requirements is Photoshop.
.....
PHOTOSHOP7 -
Hey everyone,
Merry Christmas to everyone who celebrates, happy holidays to everyone, and happy almost-new-year!
Tim and I wanted to reflect on the year devRant has had, and looking back, there are a lot of awesome things that happened in 2018 that we are very thankful for. Here are just a few of the ones that we thought of (this list is not exhaustive and I'm definitley forgetting stuff, so please comment about those!):
- After nearly a year in the making, the completely overhauled devRant web version was launched (https://devrant.com/rants/1255714/...)
- @linuxxx became the first devRant user to hit 100,000++! (https://devrant.com/rants/1157415/...)
- We once again pulled off the greatest April fools joke everrrr (https://devrant.com/rants/1311206/...)
- @trogus started making awesome devComics and http://devcomics.com was launched
- We added a feature to allow rant filtering by post type (https://devrant.com/rants/1354275/...)
- We made it so avatars could have expressions! (https://devrant.com/rants/1563683/...)
- We had a booth at TechDay New York and got to meet some devRant users! (https://devrant.com/rants/1394067/...)
- We made major backend architectural improvements - including spinning up a special high-powered-CPU web server to handle avatar creation and make the creation process much faster (https://devrant.com/rants/1370938/...)
- App stability: mainly Android - we fixed crashes, did a push-notif overhaul, and tried to continue making the apps better and more stable
- A record amount of devRant meetups were held, and we couldn't be more proud about that, and we thank every person who organized one! (just a few: https://devrant.com/rants/1588218/... https://devrant.com/rants/1884724/... https://devrant.com/rants/1683365/... https://devrant.com/rants/1922950/...)
We had a busy year, and despite some things going on for us personally and some setbacks around those, we think this was a very productve year for devRant and that we are going in the right direction. We're continuing to constantly evaluate feedback from members of the community to decide where to take the app next. We're fully committed to improving the devRant community in 2019 and we have a lot of ideas about how we can do that. We're working on some things, but we're not really announcing them yet, so please sit tight for those :) In the meantime, feel free to let us know what you'd like to see improved/added the most as we always like to get updated feedback from the community.
As always, thank you everyone, and thanks for your amazing contributions to the devRant community!
Looking forward to 2019,
- David and Tim 26
26 -
Anyone else notice this trend:
1. Don't go to uni / drop out (who needs education).
2. Get a job in IT, it pays well (who cares you don't have a structured logic).
3. Learn need-to-know stuff only (I only need to know my code).
4. Tell others they should get into programming, it's not that hard.
5. Get asked about the workings of a computer, but that's not in your domain of work. "I only code".
Millennial much ?13 -
My girlfriend knows what a coder needs when it’s their birthday. Lucky to have her. Walked into my room and it was set up like this.
 51
51 -
One of my favorite aspects of devRant has always been getting to learn more about the awesome people who use it. Beyond just the awesome stories posted by many here, one of my favorite ways to learn about and feel connected to the people here has always been desk/setup reveals. I personally love seeing different kinds of setups from all over the world, knowing that’s what the people here use to do their work and compute in general.
As an experiment, we want to try a few different things to highlight desk/setup/remote coding location posts. First, we’ve created the first devRant Instagram account, which is completely focused on developer desks/setups/workstations/remote coding. Please check it out here and follow: https://www.instagram.com/devdesks/
I want to use the account to bring more attention to the wide assortment of setups the awesome members of the devRant community post from all over the world. We’ll promote cool desk/setup/remote work images that are posted on devRant to the Instagram account for more exposure/additional audience.
Beyond that, I also want to try to come up with a way to better organize all of the desk/setup posts on devRant and encourage more of them. One kind we don’t see that often that I personally really enjoy is people coding with their laptops in locations that show the culture of their country or something special about the region they are from. Personally, I’m going to try to post some of those for where I live and work.
So how can you help with this effort? It’s easy! We encourage people to post their setups/working remotely pics and we will start featuring them on the Instagram account and hopefully elsewhere in the devRant app for some increased visibility/searchabilty over what we have now (since pics are kind of hard to search).
Also, we plan to make the weekly rant this week “post your setup,” so maybe wait until then to post, and you can work now on getting that awesome shot :) I know a lot of people here love photography like I do, so I think that part is fun too.
Please let me know if you have any ideas or questions about this, and I’m looking forward to seeing the desks/setups of many more devRanters in the next few days!
P.S. not a requirement, but one thing I think makes these photos better looking through a lot of them is when there is code visible in some way.43