Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
<table> <tr> <th></th> <td></td> </tr> </table>
Or
Any CSS framework that provides a grid. Use Bootstraps .row and .col-xs-6 classes for example. -
 reiphoton788yCSS framework utilising a grid of some sort. These are all applied through the classes the framework provides. I prefer Semantic UI. Something like this could be done with a Card and a Grid inside it with basic text and maybe a Label for the green thingy. Bootstrap is your safest bet. Of you could write your own CSS too.
reiphoton788yCSS framework utilising a grid of some sort. These are all applied through the classes the framework provides. I prefer Semantic UI. Something like this could be done with a Card and a Grid inside it with basic text and maybe a Label for the green thingy. Bootstrap is your safest bet. Of you could write your own CSS too. -
@No-one Responsive design. Tables are very difficult to scale for smaller & bigger displays.
Some flexbox/grid divs can be turned from a vertical list into a fullwidth table into a sidebar with tiles, or whatever you think looks fancy on that type of display. -
 Bastion808y@gilgameshcoder, which website is that? Easiest way to know for sure is to let someone actually look at it or, as mentioned, inspect it yourself with the F12 dev console.
Bastion808y@gilgameshcoder, which website is that? Easiest way to know for sure is to let someone actually look at it or, as mentioned, inspect it yourself with the F12 dev console.
Also I'm personally curious too so please share the link :F -
@Bastion @SoulSkrix This is a design prototype, it is not a production ready a webpage yet. This clears up why I couldn't just inspect it. 😛
Related Rants
-
 n3xus32
n3xus32 This is by far the best please turn off your Adblock I have ever seen. I actually paused my ad blocker 😂
This is by far the best please turn off your Adblock I have ever seen. I actually paused my ad blocker 😂 -
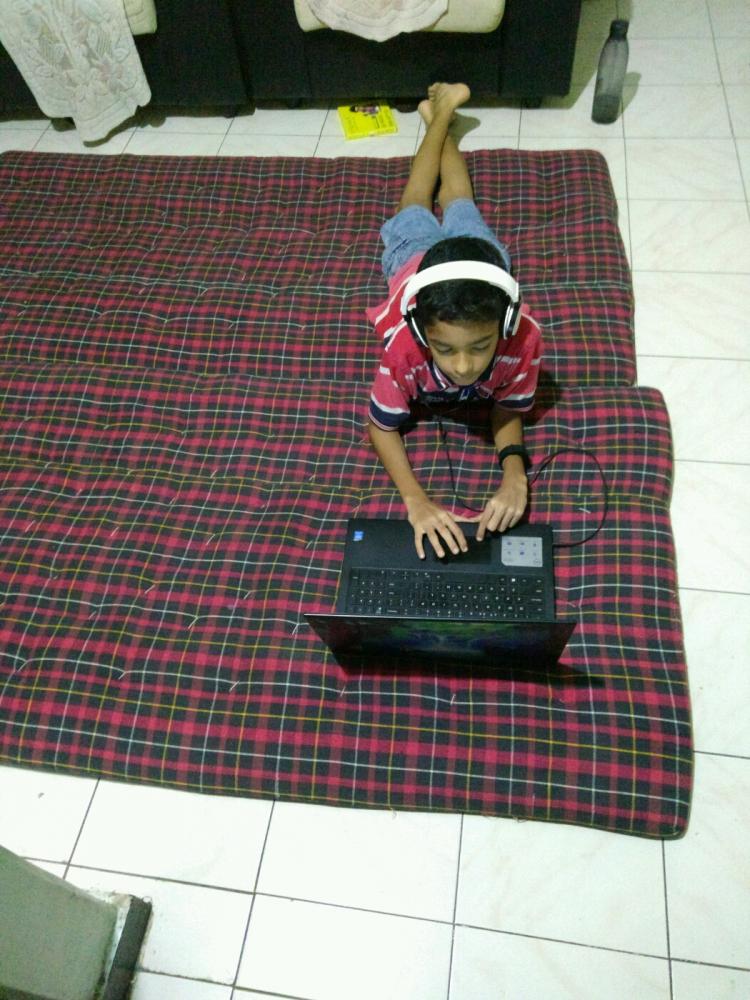
 1geek014
1geek014 NOT A RANT
My brother is teaching himself how to code. Couldn't be prouder
NOT A RANT
My brother is teaching himself how to code. Couldn't be prouder -
 miguelhdz11I got a new job almost triple my old salary, I will move to a new city. I'm happy as fuck!
miguelhdz11I got a new job almost triple my old salary, I will move to a new city. I'm happy as fuck!

!rant
<curious>
How do you guys format data like this? Using js framework? Or pure HTML tags?
html labels? invisible table?
</curious>
undefined
not a rant
web design