Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 Grumm18524yLooks nice.
Grumm18524yLooks nice.
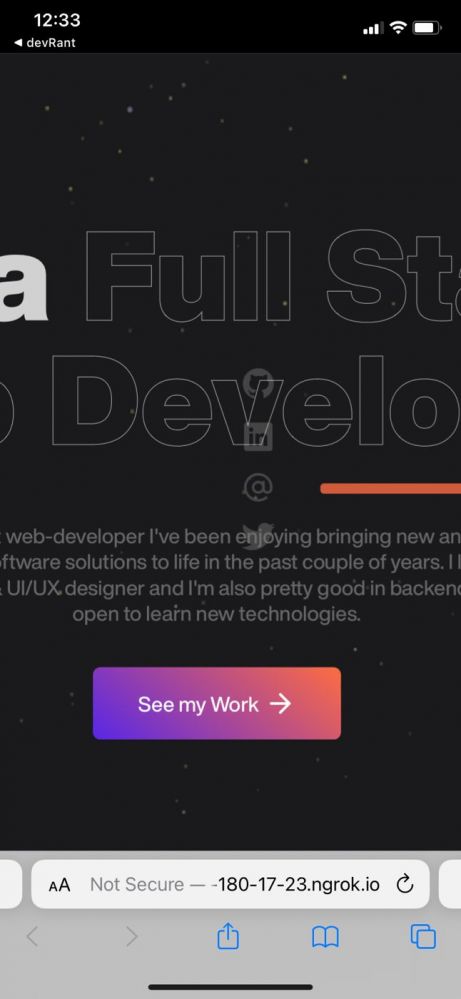
Maybe check the skill icons. Some (like Linux logo) don't match with the black background.
Also add some hover names on the skills. Not everybody knows all of them. -
kamen67744ySomething fishy is going on - it's taking a non-negligeable amount of CPU time on a fairly powerful CPU.
Also, what do you intend to use GreenSock for? You can do plenty with just CSS. -
Several bad points:
- no https (see https://doesmysiteneedhttps.com)
- no caching for static assets
- way too many static assets, in particular because you don't use HTTP/2
- images scaled down in the browser (unnecessary transfer bloat), and jpg instead of webp
- 2MB page size, that's way too much
- 770kB of JS, WTF, and not even minified
- CSS can be minified as well
- accessiblity is zero, see https://wave.webaim.org/
- even manual check shows illegible contrast
- hamburger menu even on desktop -
@kamen I think it is canvas that takes CPU power a lot and I going to use gsap of on scroll animations.
-
@Fast-Nop currently I run my website on localhost and I use ngrok for share it through the internet that's my it is HTTP and I'm really thankful for your points I will surely work on them!
-
 C0D4643084y@priyanshu-zeon 👀 did you just say there's :80 connection into your home router all willy nilly open.
C0D4643084y@priyanshu-zeon 👀 did you just say there's :80 connection into your home router all willy nilly open. -
 kiki368554y@priyanshu-zeon yo.
kiki368554y@priyanshu-zeon yo.
First of all, following your link results in an error. That's a bummer. I realize that it's because your tunnel is down.
Second of all, using the tool you used to host this is as @C0D4 said is something akin to digital suicide. The resulting security breach is beyond any explanation.
Consider using https://glitch.com/ or even Codepen to host something like this.
Finally, your website being responsive is of utmost importance if you're doing a WEB DEVELOPER portfolio. A web developer who can't do responsive design is considered worthless by many employers, and rightfully so. I'm not challenging your skills here, I'm sure you know how to do this, but you need to prove that to your future employers, so responsive design is an absolute must-have.
As a CSS goddess of devRant, I find it hard to "add responsive stuff later on". I always build web interfaces with responsive approaches from the very start.
Nice looks though! -
@kiki You are right I should make it responsive while developing the components.
this is the new working link http://2efe-122-180-17-23.ngrok.io/ -
It takes 5 seconds to load over an LTE connection...
Beautiful but slow animations... Heck, I can't even scroll fluently. -
 Grumm18524y@priyanshu-zeon Not sure how you develop, but I've read that the best practice is to start mobile-first.
Grumm18524y@priyanshu-zeon Not sure how you develop, but I've read that the best practice is to start mobile-first.
From experience, the other way around can be a real pain to get everything where you want. -
@priyanshu-zeon this one's also down. At this point just use github pages or something lol
-
@corscheid Yeah I shut down my localhost server, it is still in development I have to work on a lot.
All links are down.
Related Rants



 Man, this dude knows webdesign
Man, this dude knows webdesign This just made my day
This just made my day
I make a portfolio website using reactjs can anybody take a look and review my website design.
caution: It is not responsive now and still I have to add animations in it using GSAP
website link: http://c9ef-122-180-17-23.ngrok.io/
random
webdesign