Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
Been there. I don't remember the exact words, but their justification was for the website to create the best impression of the company, by using the best images possible. In other words, higher resolution images=mo betta! And this was also in the dialup days, it took about 10 minutes for the page to load all the images, and the images ended up looking jaggy due to IE (hey, this was a long time ago!) using point sampling to scale down the images.
I don't quite understand how a page that takes 10 minutes to load images that look rubbish creates a good impression of the company, but I wasn't the one studying for an MBA... -
Why wouldn't your cms take care of that? Clients are as thick as shit, keep that in your mind always and you'll never be surprised or disappointed!
-
 Wack61259yMade a website for an artist/photographer. A few photos you say, try 100+ (most of them in a gallery, where I've added lazy load, but still... >.<)
Wack61259yMade a website for an artist/photographer. A few photos you say, try 100+ (most of them in a gallery, where I've added lazy load, but still... >.<) -
@pascalwacker I mean, showing some lower resolution images and then loading the full one on inspection wasn't possible?
-
 Wack61259y@SirWindfield would have been possible, I even suggested resizing it and or initial load a smaller resolution and told her, that big fucking pictures will slow it down. But apperently it's very importent to "get" the art, that a image is exactly displayed, as cropped and that she will take care, that the pictures are not to big... Guess what happend :P
Wack61259y@SirWindfield would have been possible, I even suggested resizing it and or initial load a smaller resolution and told her, that big fucking pictures will slow it down. But apperently it's very importent to "get" the art, that a image is exactly displayed, as cropped and that she will take care, that the pictures are not to big... Guess what happend :P
Related Rants
-
 dfox60
dfox60 Based on popular demand, we're proud to introduce a basic image repost detector on devRant!
Right now it uses...
Based on popular demand, we're proud to introduce a basic image repost detector on devRant!
Right now it uses... -
 tahnik22
tahnik22 This is what success looks like. Worth my whole night behind this :)
This is what success looks like. Worth my whole night behind this :) -
 Wack49
Wack49 Hello beautiful. Finally got fiber installed. For my girlfriend and me. Not that we really need it... But you ...
Hello beautiful. Finally got fiber installed. For my girlfriend and me. Not that we really need it... But you ...


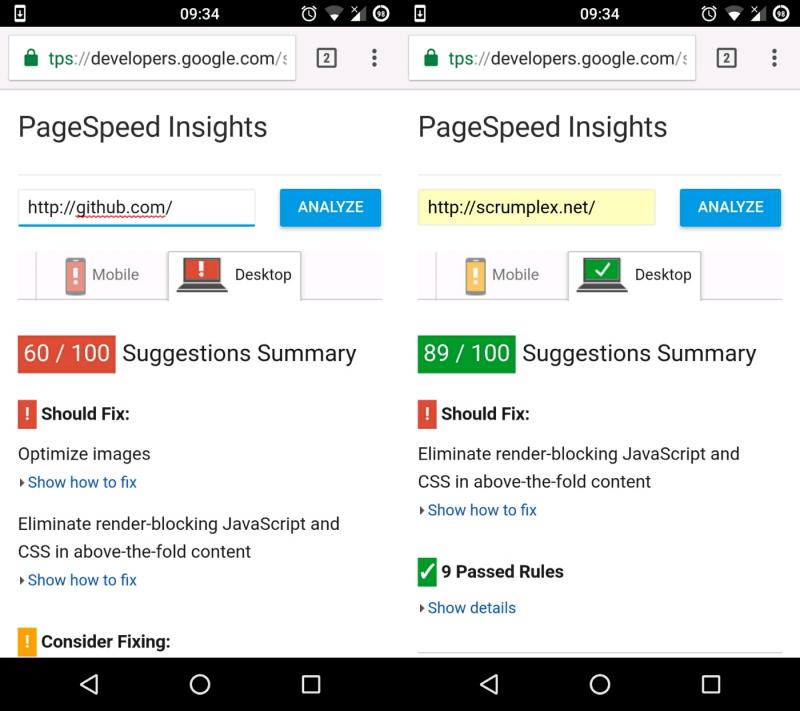
When your client complains there site is slow and you find that they have added 80 full resolution images at 6000x4000 pixels to the home page!
undefined
images
speed
pagespeed insights