Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
why? combining two values when there is a chance both of them is not valid is not a sign of good code ...
-
 kiki368555yThis is simple. Here’s the table:
kiki368555yThis is simple. Here’s the table:
arg0 arg1 outcome
00 undefined
01 arg1
10 arg0
11 arg0 arg1 -
 Marl3x24815y@uyouthe I could figure out what it does as well, but this is a function that lays there, without documentation or any context attached to it. It's just bad code, especially for such a simple thing.
Marl3x24815y@uyouthe I could figure out what it does as well, but this is a function that lays there, without documentation or any context attached to it. It's just bad code, especially for such a simple thing. -
 kiki368555yCould have been Array.prototype.slice.call(arguments).join(' ') and it will work for an arbitrary amount of arguments and without the bug when the initial code can return undefined (I don’t care about typescript here, that code CAN return undefined)
kiki368555yCould have been Array.prototype.slice.call(arguments).join(' ') and it will work for an arbitrary amount of arguments and without the bug when the initial code can return undefined (I don’t care about typescript here, that code CAN return undefined) -
 kiki368555y@iiii no. In the initial code it will be instantly !arg0 so return arg1, in my code it will be just arg1
kiki368555y@iiii no. In the initial code it will be instantly !arg0 so return arg1, in my code it will be just arg1
Related Rants
-
 linuxxx32*client calls in* Me: good morning, how can I help you? Client: my ip is blocked, could you unblock it for m...
linuxxx32*client calls in* Me: good morning, how can I help you? Client: my ip is blocked, could you unblock it for m... -
 DRSDavidSoft30
DRSDavidSoft30 Found this in our codebase, apparently one of my co-workers had written this
Found this in our codebase, apparently one of my co-workers had written this -
 linuxxx24*client calls* "hello, we forgot the password to our WiFi router. Could you reset that for us?" 😐😶😮...
linuxxx24*client calls* "hello, we forgot the password to our WiFi router. Could you reset that for us?" 😐😶😮...


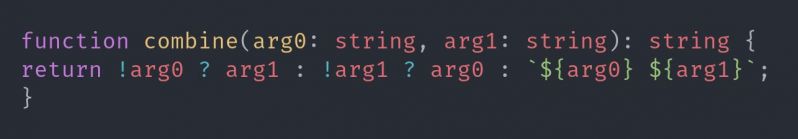
This actually exists in our code-base like this. I have no fucking clue what it does.
function combine(arg0: string, arg1: string): string {
return !arg0 ? arg1 : !arg1 ? arg0 : `${arg0} ${arg1}`;
}
rant
abstract code
wtf