Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
@sharktits I'm working on learning this, any recommendations? I saw your website and I don't think I could do it without bootstrap lol
-
@gitpush uh css values like vw and vh, css grid, sacrificing a child, mdn tutorials
-
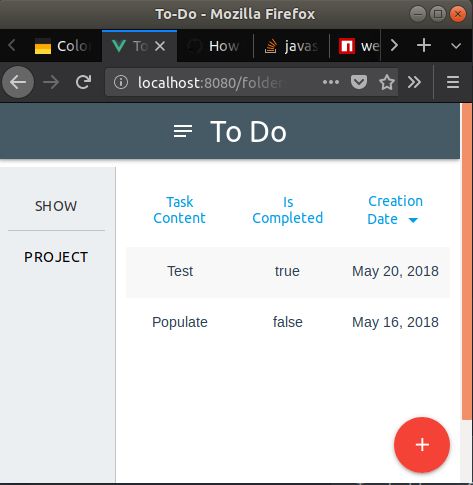
I just realized buttons in the side nav are not wrapping T_T how do I do this? I tried flex-wrap, no hope :\
-
@gitpush that looks nice. You could also add a media query to make the left column thinner on mobile. Also menu, wed developer, responsive mode lets you test on mobile screens.
-
@sharktits cool thanks man for the advice :D
Sorry out of scope, but how do I wrap button content as you see in my image they are cropped :\ -
@sharktits the small image shows: Project & Show
buttons, while the full screen image shows: Show Folders & Project Test -
@gitpush oooh i thought that was intentional. Word-break? Or smaller font size when the screen is smaller?
-
@sharktits Thanks man word-break worked though it turned out my class 'btn btn-flat' is breaking it :\ should the style inside the element override what the class has?
-
@sharktits strange, I'll check what I'm doing wrong. Thanks man for your help, much appreciated :)
-
@gitpush dont mention it lol, im trying to get better @ frontend, on paper im full stack but the frontend part is my fucking bane
-
@sharktits Well now that I'm into doing it, I now understand the pain front end guys go through lol





This is the first FUCKING time i succesfully made a responsive site without any frameworks on my own, and i couldnt be more proud.
I mean the design sucks ass but thats not the point.
rant