Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
Seems like a you issue
Pull to refresh doesn't ever happen unintentionally or when scrolling, only if you're already at the very top and then pull again -
exerceo12302y@devRancid Indeed it does. Just websearch "how to disable pull-to-refresh in Chrome" and you will see what I mean.
-
Is there any evidence for the the claim that flat ui reduces cognitive load? I doubt that.
-
@devRancid That's the intent, yes, but what "the top" means exactly is ambiguous on any responsive website, most of which will have at least a few elements conditionally fixed to the viewport. Anything within these, even if they are scrollable, may accidentally be recognized as already being at the top. Furthermore, if you scroll sideways within a 100dvh container and then scroll up, it will attempt to scroll the document, which is always at the top.
-
Intuitive gestures can be a fucking godsend, but clunky gestures can make me so frustrated. Agree on pull-to-refresh, it gets confounded with other pulling gestures (scrolling, mainly) and is often-enough misinterpreted to be bad UX
-
 qwwerty11972yflat ui is a horrible trend. if you find another front-end developer who designs buttons looking exactly like their surrounding while not being obvious it's a clickable element, please bash their head with a rake
qwwerty11972yflat ui is a horrible trend. if you find another front-end developer who designs buttons looking exactly like their surrounding while not being obvious it's a clickable element, please bash their head with a rake -
 Gazotey522ySame Google whose pagespeed tool will complain about 'Unused JavaScript' when loading their own Gtag script using the snippet they provide.
Gazotey522ySame Google whose pagespeed tool will complain about 'Unused JavaScript' when loading their own Gtag script using the snippet they provide.
Related Rants
-
 xxzer015LinkedIn is an alternative reality unhooked from the rest of the world, where hypocrisy and arrogance meet, cr...
xxzer015LinkedIn is an alternative reality unhooked from the rest of the world, where hypocrisy and arrogance meet, cr... -
 makarand14
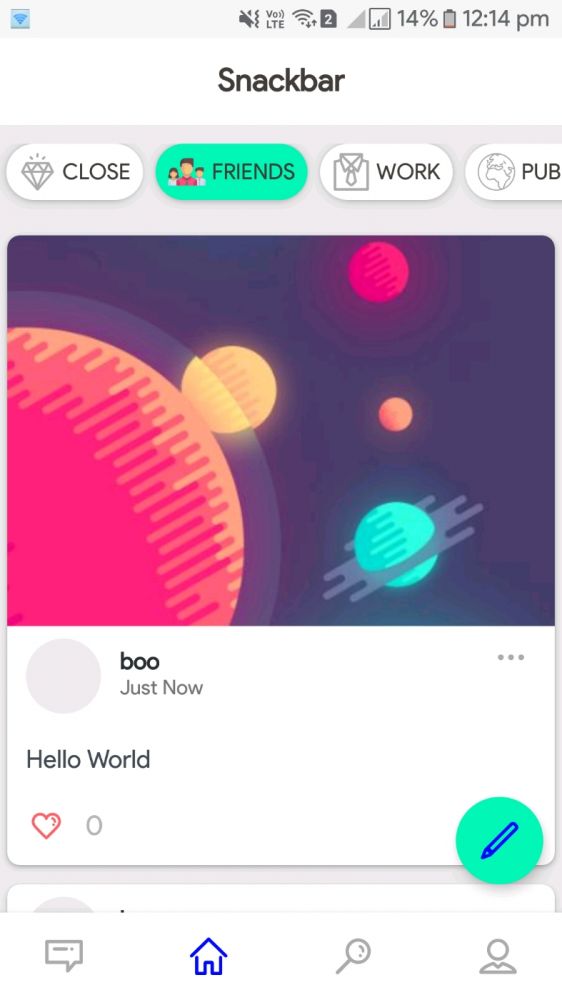
makarand14 # Need review about user interface.
// Its a social media application.
// Following screenshot is the Feed pa...
# Need review about user interface.
// Its a social media application.
// Following screenshot is the Feed pa... -
 FinlayDaG33k2So some student complained that the busses are to full in the morning (they are filled with students). Student...
FinlayDaG33k2So some student complained that the busses are to full in the morning (they are filled with students). Student...

> "A flat design UI reduces cognitive load!"
Oh really, Google? If that is your aim, then how come you increase cognitive load by making pull-to-refresh mandatory on your mobile web browser, which constantly has to be avoided by the user?
rant
hypocrisy
user interface