Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 drRoss48429yCould be the feed algorithm. I'm pretty sure I saw the second post in that picture before the first one... On my feed of course.
drRoss48429yCould be the feed algorithm. I'm pretty sure I saw the second post in that picture before the first one... On my feed of course. -
 setyadi7269y@kerrermanisNL Why? I think it's a valid question to test junior devs' understanding of conditional statements.
setyadi7269y@kerrermanisNL Why? I think it's a valid question to test junior devs' understanding of conditional statements. -
 drRoss48429y@psudo This is mainly the thinking behind it.
drRoss48429y@psudo This is mainly the thinking behind it.
It's not necessarily a hard task, but it certainly demonstrates the thought process of the person doing it. -
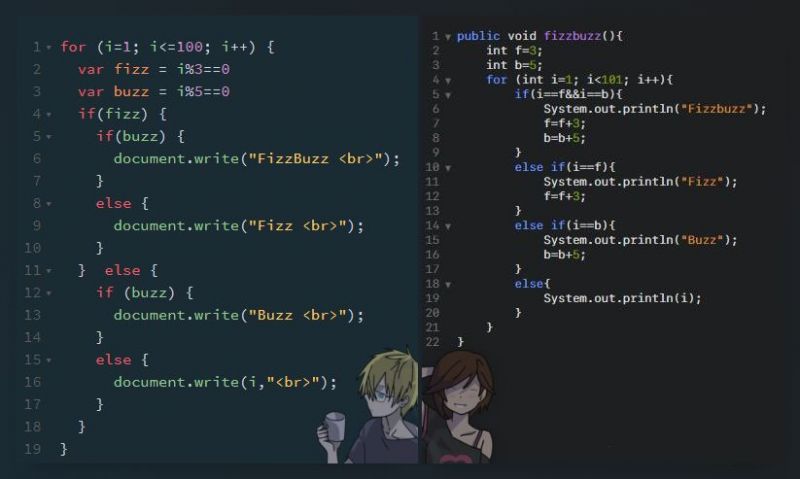
Okay am i the only one who thinks thats wrong? Just use if()fizz and if()buzz and it will do exactly that, you dont need an if()fizzbuzz part.
-
 psudo3369y@RazorSh4rk It's true, but that's showing you aren't at a beginner level anymore.
psudo3369y@RazorSh4rk It's true, but that's showing you aren't at a beginner level anymore.
Also looking at it again, it has a small error as the loop should start at 1. -
the FizzBuzz is only meant to separate those who can't code <i>at all</i>, from the rest.
by no means, it's there to evaluate your skills.
its like 2 levels below beginner, just good enough to dispel a good amount of "programmers"... -
This is 3 lines of code but devRant is a small space so the formatting looks weird, but this is how i normally would do fizzbuzz
for (var i = 1; i < 101; i++) {
console.log( (i % 3 == 0 ? ( i % 5 == 0 ? "FizzBuzz" : "Fizz" ) : ( i % 5 == 0 ? "Buzz" : null ) ));
} -
 psudo3369y@alexdovzhanyn Maybe I'm just not familiar enough with js, but it looks like you're missing the printing out of numbers that aren't fizz or buzz.
psudo3369y@alexdovzhanyn Maybe I'm just not familiar enough with js, but it looks like you're missing the printing out of numbers that aren't fizz or buzz. -
@psudo oh shoot youre right! i print out null instead cause i didnt read the instructions 😂😂😂😂 if you replace the null with "i", itll work like expected
Related Rants
-
 BambuSource43
BambuSource43 I challenged my girlfriend (and myself) for the FizzBuzz thingy. I did it in js (because I suck at js) and she...
I challenged my girlfriend (and myself) for the FizzBuzz thingy. I did it in js (because I suck at js) and she... -
 this6About 18 months ago my non-technical Manager of Applications Development asked me to do the technical intervie...
this6About 18 months ago my non-technical Manager of Applications Development asked me to do the technical intervie... -
 iSwimInTheC7
iSwimInTheC7 Newcomer: I can do fizzbuzz in 6 lines of code
Experienced: I can do fizzbuzz in 3 lines of code
Professiona...
Newcomer: I can do fizzbuzz in 6 lines of code
Experienced: I can do fizzbuzz in 3 lines of code
Professiona...

Such coincidence.
undefined
fizzbuzz
related posts