Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants

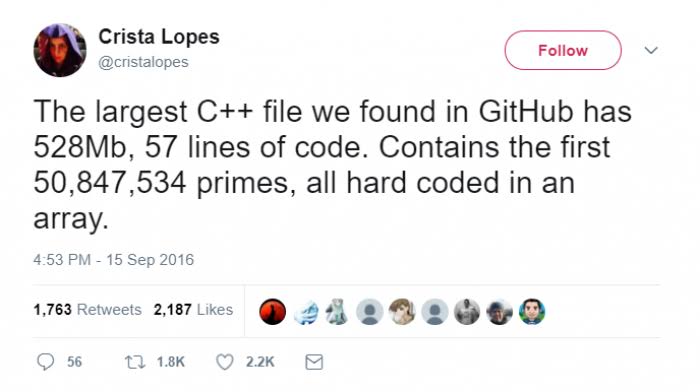
 This had to be posted!
This had to be posted! !rant, HTML is the toughest
!rant, HTML is the toughest We got a winner here!
That guy should be remembered.
We got a winner here!
That guy should be remembered.
!rant
I have worked with VueJS for some time, and i like the fact that i can split html, js & scss.
Now i am going to work on a project with React, and i can’t find a propper answer on what is the best way to split the code there.
Does anyone have experience in this?
question
react
!rant