Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
This phenomenon is known as induced demand
https://en.m.wikipedia.org/wiki/....
Moving rendering to the client generally reduced load times, and overall sizeable roundtrips. Where it went off the rails is, as the clients became more capable, people demanded greater interactivity, so the overall number of bits involved in the loading of the page increased on the first transit.
This metastudy also only tackles initial load times, because it's source data only records round trip requests. It doesn't account for the dramatically reduced time in applications that make successive and at times multiple requests for the same content that would otherwise be served via round tripping, because that analysis is much harder to represent in a headline.
The current model is primarily broken due to developers priorities being broken. People talk about ux until they're blue in the face, while dumping 5mb, non-route-chunked blobs that can barely be downloaded on mobile. -
@halfflat
Dunno, I know an enormous number of recent career jumpers to front end specifically who were musicians, artists, designers, etc. They're the primary target of the modern "guaranteed employment" bootcamp. -
 osmarks8585y@TheCommoner282 A lot of the things which are bloated aren't even highly interactive web apps, for which it would be somewhat understandable, but news sites and stuff which could probably get away with just serving plaintext mostly.
osmarks8585y@TheCommoner282 A lot of the things which are bloated aren't even highly interactive web apps, for which it would be somewhat understandable, but news sites and stuff which could probably get away with just serving plaintext mostly.
Related Rants

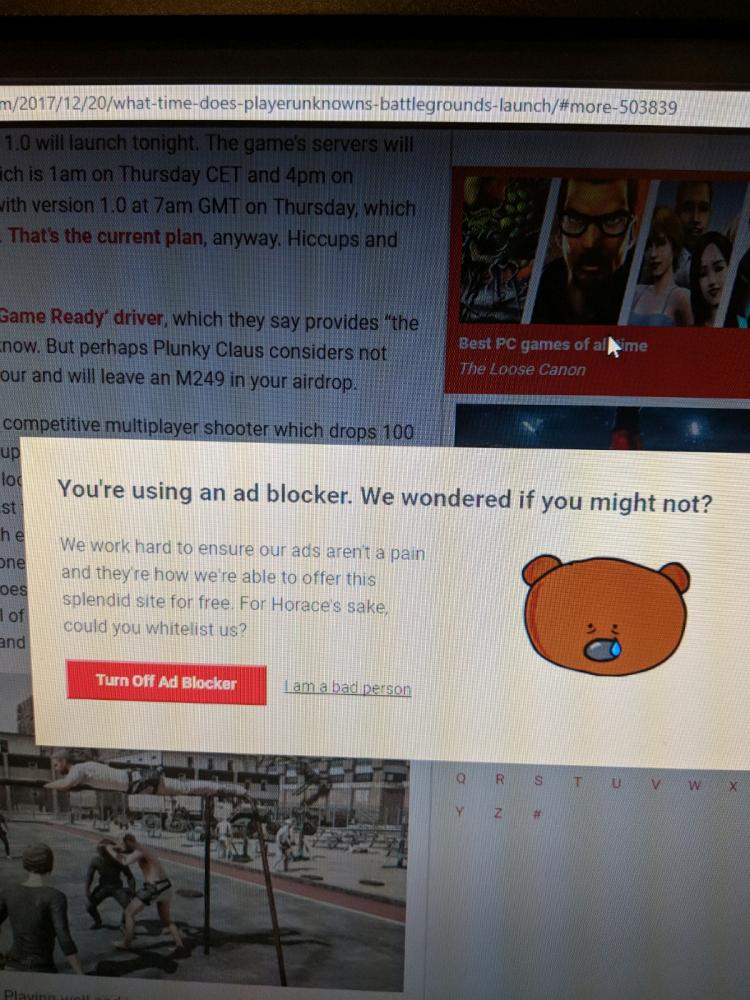
 The honest website ever... 🙌🏻🙌🏻🙌🏻
The honest website ever... 🙌🏻🙌🏻🙌🏻 Reality
Reality This is by far the best please turn off your Adblock I have ever seen. I actually paused my ad blocker 😂
This is by far the best please turn off your Adblock I have ever seen. I actually paused my ad blocker 😂
This is so true!
Too many companies in the past years have been focusing on moving rendering to the client, and not optimizing their webpages that we lost sight of making efficient and fast websites.
rant
slow af
slow
slow sites
website
performance