Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 jkrishna2328yThank you bro, I am trying to retrieve data using selectors in my component but they are returning store object instead of the value.
jkrishna2328yThank you bro, I am trying to retrieve data using selectors in my component but they are returning store object instead of the value. -
 jkrishna2328yNo bro, I am just retrieving data from the store. I just recently moved to Angular 4 from React and I am very new here.
jkrishna2328yNo bro, I am just retrieving data from the store. I just recently moved to Angular 4 from React and I am very new here. -
 Mb3leb21248y@jkrishna no worries i will try my best to provide you with the best answer, meanwhile in Angular 4 whenever it returns Object,Object it means that it reached to the top array of objects and cant find a way to reach a metadata.
Mb3leb21248y@jkrishna no worries i will try my best to provide you with the best answer, meanwhile in Angular 4 whenever it returns Object,Object it means that it reached to the top array of objects and cant find a way to reach a metadata.
So you need to find a solution to be able to loop inside these arrays -
 jkrishna2328y@Mba@Mba3gar but the output which I am getting is not the key value pairs on the store it's a store related object. Thanks for the help. I have added all the code related things in the stack overflow link bro.
jkrishna2328y@Mba@Mba3gar but the output which I am getting is not the key value pairs on the store it's a store related object. Thanks for the help. I have added all the code related things in the stack overflow link bro. -
I think you need to subscribe to it.
store.select('whatever').subscribe(newVal => console.log(newVal)); -
 jkrishna2328y@spongessuck thanks man, that actually worked. But I have a doubt do I need to use the same syntax 4 times if I am reading 4 different variables. Like is there any way like subscribing once and accessing all the elements.
jkrishna2328y@spongessuck thanks man, that actually worked. But I have a doubt do I need to use the same syntax 4 times if I am reading 4 different variables. Like is there any way like subscribing once and accessing all the elements. -
The way I understand ngRx, you use it to manage application state, so you keep an observable for each aspect of state you want to manage in its own key in the store. When your state changes, the reducers put a new state object into the store, which puts a new value in that key's observable, which then notify the observers that something changed.
If you only want to manage one state, only keep one key with one global state object in the store. Otherwise, you can merge the observables and subscribe to changes in any of them, but unless you're going to handle them separately somewhere else, it might make sense to just have one state object. -
 jkrishna2328y@spongessuck yeah I got it thank you, but my actual concern is, if I have two different thing in a single state like
jkrishna2328y@spongessuck yeah I got it thank you, but my actual concern is, if I have two different thing in a single state like
Interface state {
variable1: string,
variable2: number,
}
Do I need to subscribe two times like this for reading to different values.
this.select('variable1').subscribe(newval => console.log(newval));
this.select('variable2').subscribe(newval => console.log(newval)); -
You could have it in a nested object:
state {
data: {
val1,
val2
}
}
And subscribe to 'data'.
I assume it's based on what you assign to a key in store. Do you just assign an object to store and it makes the keys based on it's properties or do you do it explicitly? -
 jkrishna2328y@spongessuck I do it explicitly, they are not related so I like to keep all the data of a view under one reducer so I will be having some different values into the store which I need in the component. Do you have any working repo example that would be great to understand a little more clearly. Thanks for you time.
jkrishna2328y@spongessuck I do it explicitly, they are not related so I like to keep all the data of a view under one reducer so I will be having some different values into the store which I need in the component. Do you have any working repo example that would be great to understand a little more clearly. Thanks for you time.
Related Rants

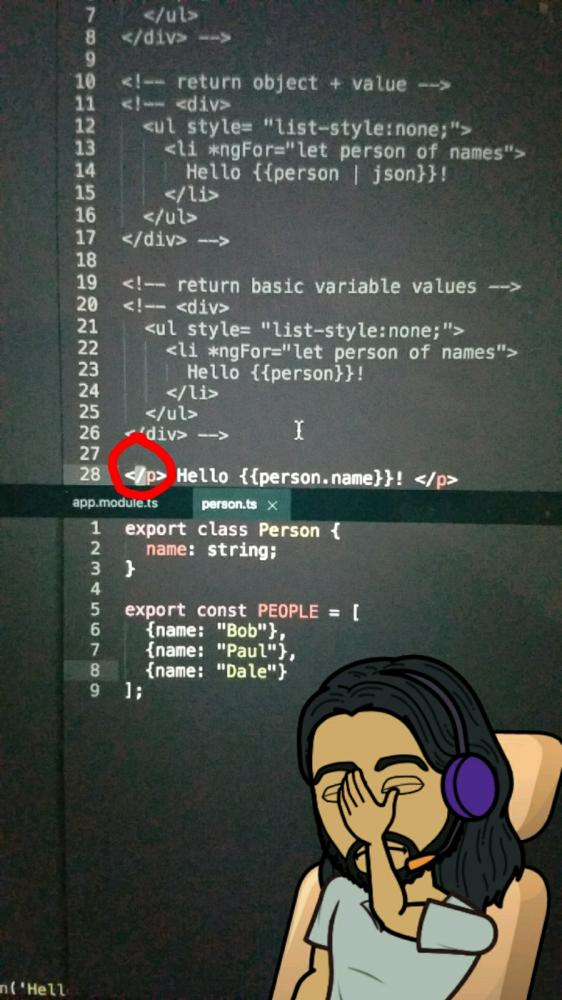
 Just Angular thing
Just Angular thing Fml... this single backslash had me debugging all last night.
Fml... this single backslash had me debugging all last night. ¯\_(ツ)_/¯
¯\_(ツ)_/¯
Not a rant!
Anyone who worked with Angular 4 with ngRX 4 interested in lending a helping hand. I an stuck with some error from past 36hrs.
😥
question
angular4
ngrx4